ブログ記事
ブログ記事
この記事を書いたメンバー
名前: 月川拓海
月川拓海の世界
ZBrushのスポットライト(SpotLight)を使ってテクスチャを変更し出力するまで
ZBrushのスポットライトは、ZBrush上でテクスチャを編集できるツールです。
三次さんの新マトリョーシカ(3Zi_MatryoshkaDoll)を使わせていただいて、ZBrushのスポットライトでテクスチャを変更し、出力するまでの手順をメモしてみました。新マトリョーシカは、UV設定がすでにされているアイテムです。下図の左。
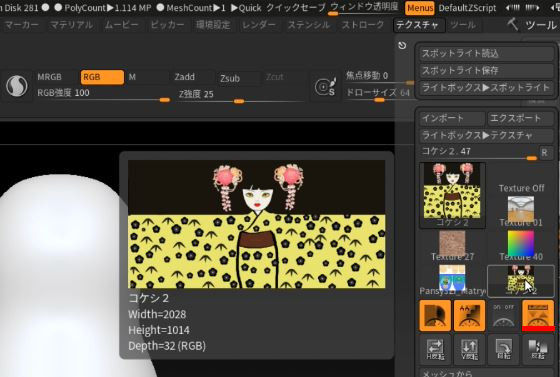
変更用のテクスチャは、CLIP STUDIOで2048x1024ピクセルの大きさにして自作しました。下図の右。

手順
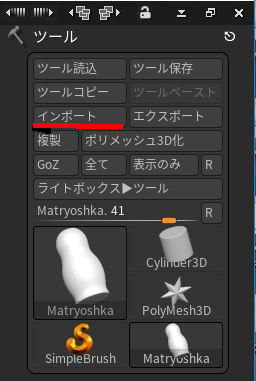
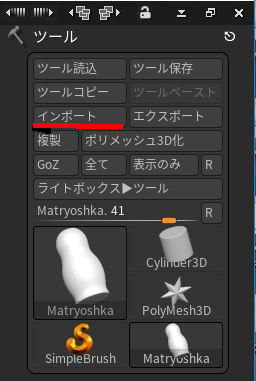
1. 右上方のツールのインポートをクリックしてobj形式の新マトリョーシカを読み込む

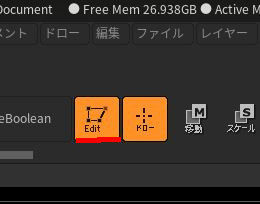
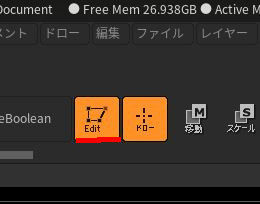
2. 上方のEditをクリック

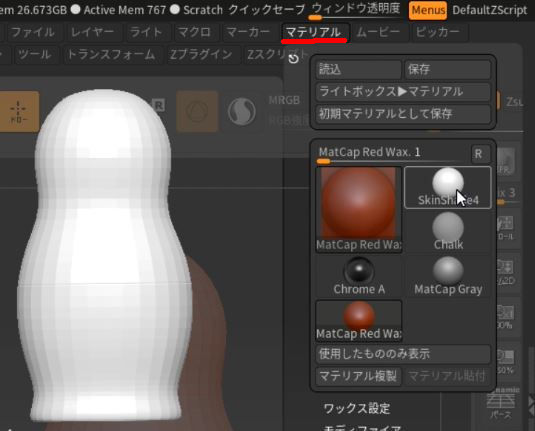
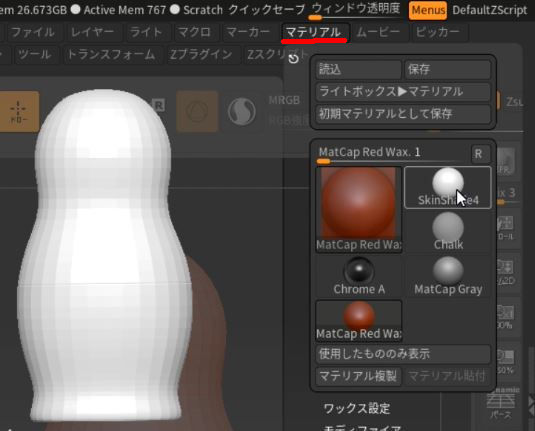
3. 上方のマテリアルからSkinShade4を選ぶ
(マテリアルを白くして、これから読み込むテクスチャの色を綺麗に反映させるため)

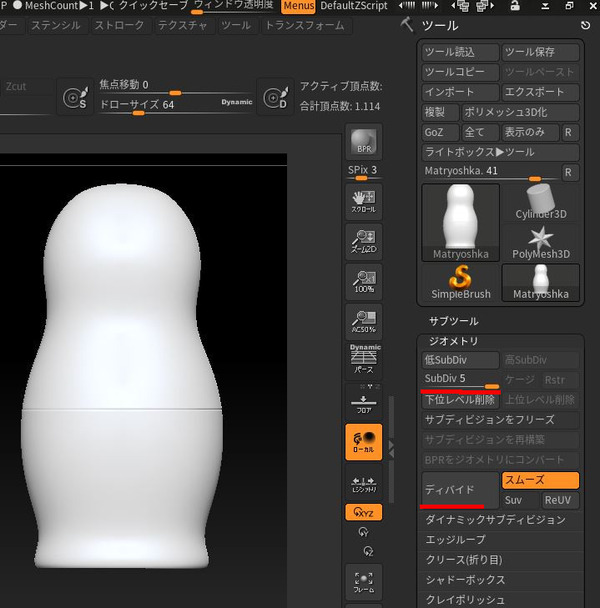
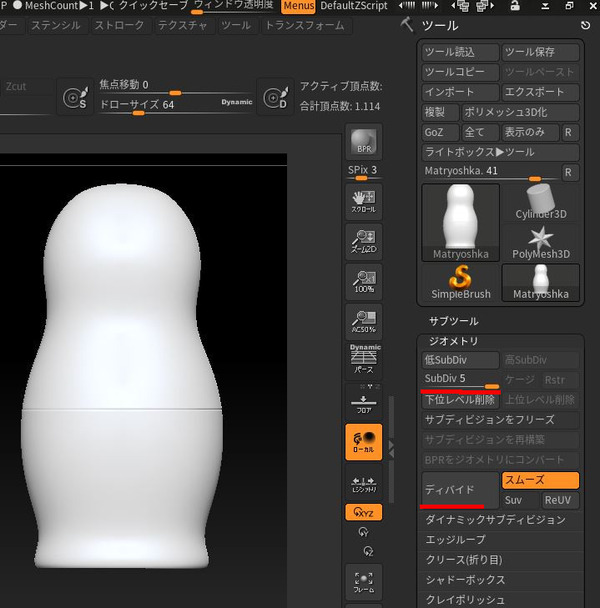
4. 右のツールのサブツールで新マトリョーシカを選んで、ジオメトリのディバイドでSubDiv5 位にする
(ポリゴン数が少ないとテクスチャの解像度が低くなるので、ポリゴン数を増やしておくため)

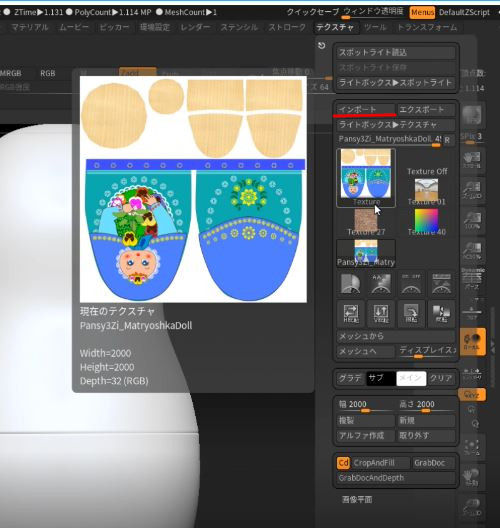
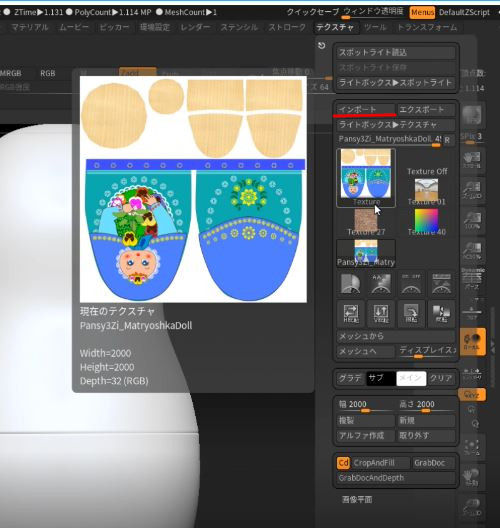
5. 上方のテクスチャのインポートから新マトリョーシカのテクスチャを読み込み、V(上下)反転しておく
(オリジナルテクスチャが貼られている位置を確認するための作業の初め)

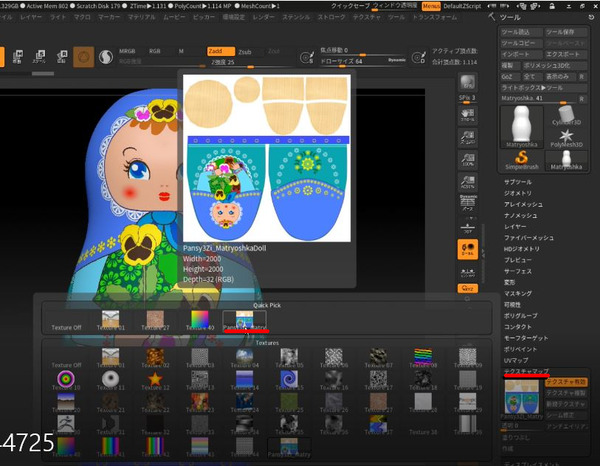
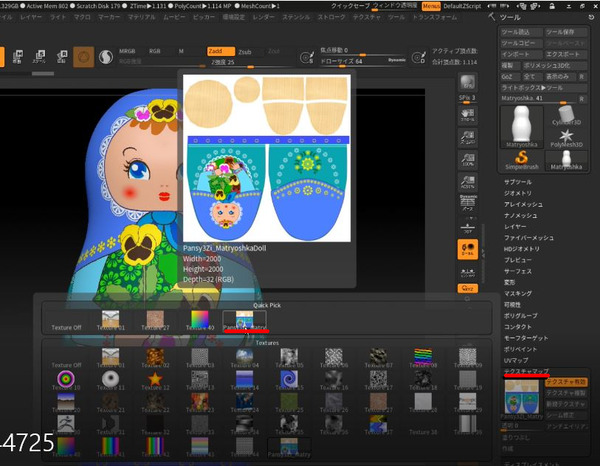
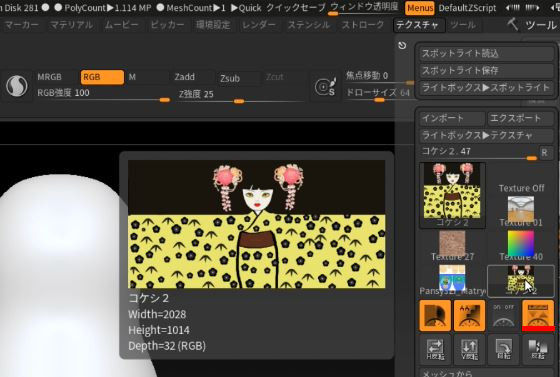
6. 右のツールのテクスチャマップの四角の空のサムネイルをクリックし、出てきたQuick Pickの中から新マトリョーシカのテクスチャを読み込む
(オリジナルテクスチャが貼られている位置を目で確認するため)

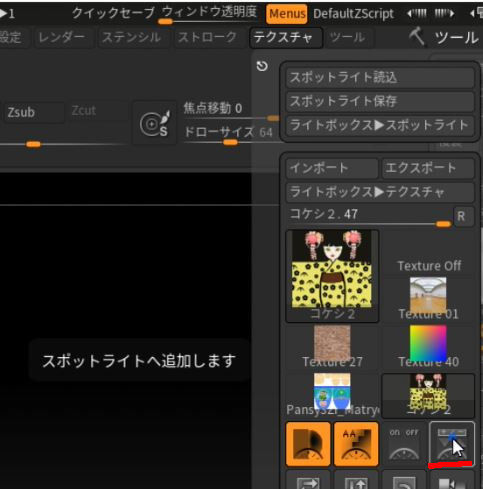
7. テクスチャマップの四角の空のサムネイルをクリックし、Texture Offにしておく
(新たなテクスチャをつくって貼り付けるための準備)
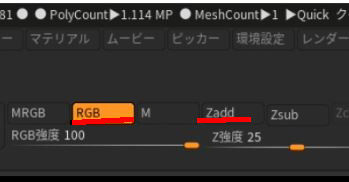
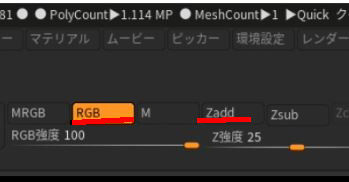
8. スポットライトを使う前に、上方のZaddをクリックしてオレンジ色の表示を消し、RGB表示をクリックして有効にしておく

9. 上方のテクスチャのインポートから貼り付けたいテクスチャを選んで読み込む

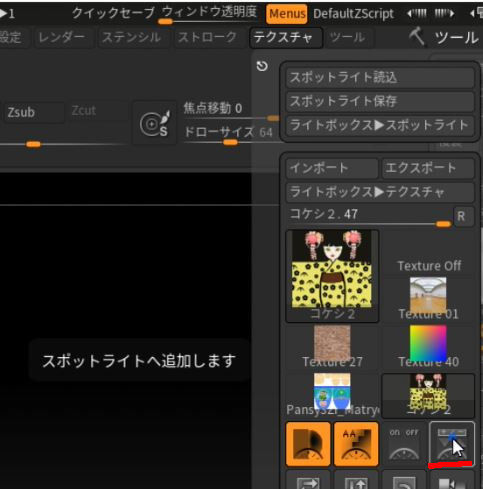
10. このテクスチャを選んでスポットライトへ追加する。

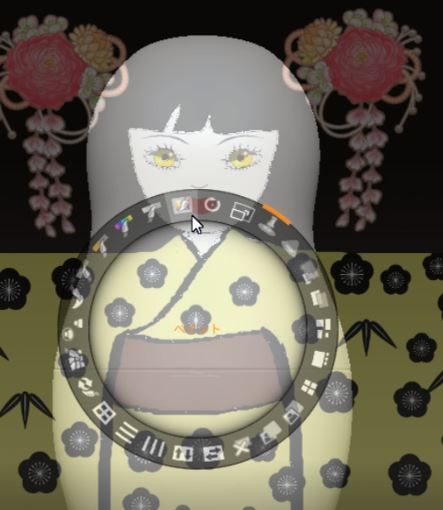
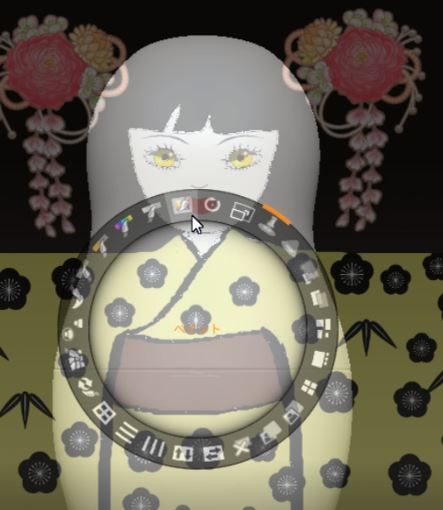
11. スポットライトのダイヤルが出てくる:テクスチャ画像の編集が可能になるので転写する

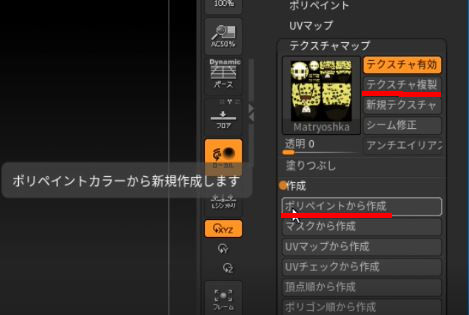
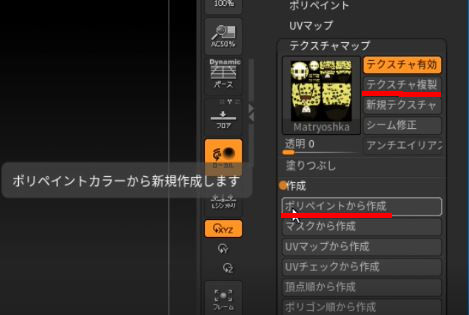
12. テクスチャを転写したら、右のツールのテクスチャマップの四角の空のサムネイルの下にある●作成をクリックしてポリペイントから作成をクリック

13. テクスチャが作成されているのでこのテクスチャの右の上から2番目のテクスチャ複製をクリック
(この操作でCurrent Textureの中に新たに作ったテクスチャが入ります)
14. テクスチャを出力で適当なフォルダーを選んで保存します。OKをクリック
(テクスチャーサイズは上方のテクスチャをクリックすると幅と高さのスライダーが出てくるので変更できます)

下は、新しくできたテクスチャ。UVマップが施されたアイテムなので、UVマップ上に描かれています

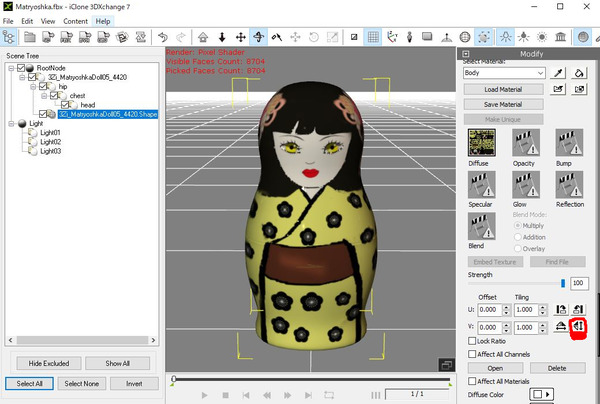
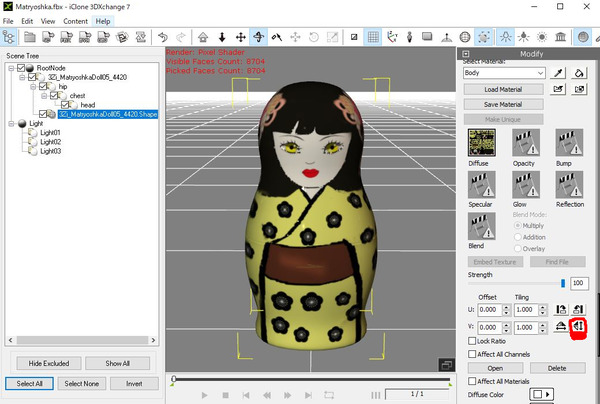
15. 3DXchangeで新マトリョーシカを読み込み、新テクスチャを適用します
テクスチャが正しくマッピングされていないので、MaterialのOffset とTilingの右にある右下のMirror Vを1回クリックすると、正しくマッピングできます

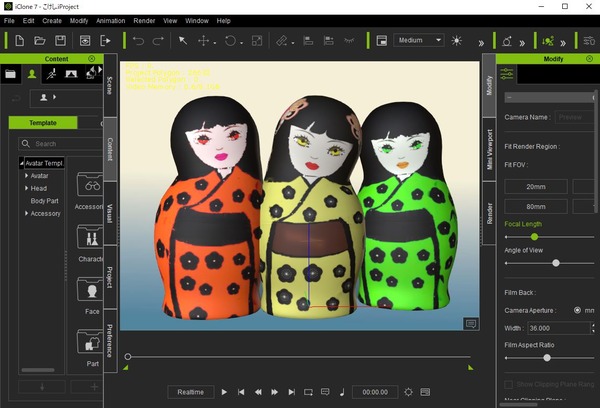
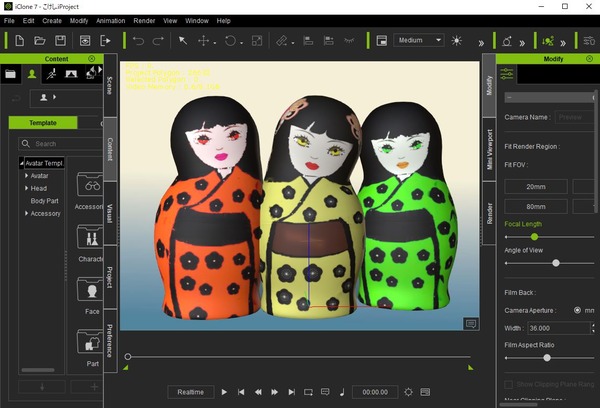
16. キャラクター形式の新マトリョーシカにZBrushでつくったテクスチャを貼り付けてポースをつけてみました

(15.と16.はiCloneを使っている人向けです。)
スポットライトの使い方の要約:詳しいことは、下の参考にさせていただいたサイト1を参照してください。
ダイヤルの内側をドラッグで画像とダイヤルを移動できる。
ダイヤルが出ている時にZキーを押すとダイヤルが消え、ポリペイントとしてオブジェクトにテクスチャを転写できる。
さらにZキーを押すとダイヤルが出てきてテクスチャ画像の編集が可能になる。
つまり、スポットライトを起動している時は、Zキーでダイヤルモード/ペイントモードの切り替えができる。
Shift+Zを押すと、スポットライトモードから通常モードに切り替わるので、転写されたテクスチャを確認する。
転写は画像編集モードで不透明度を下げると見やすく出来る。
テクスチャを複数読み込んで作業することも可能。
SpotLightに読み込んだテクスチャは、別ファイルとして保存することもできる。
ドラッグ中、望まないエリアまで色を塗りつぶしてしまった場合、ドラッグの方向を逆にすれば戻せる。
Nudge(ゆがみブラシ)を除く大半の機能はCTRL+Zでは戻らないので、戻したい時は編集のアンデューカウンターで戻す。(癖でCTRL+Zを押すとモデルに影響が出てしまう。)
参考にさせていただいたサイト
1.ZBrush-SpotLight(スポットライト)の使い方と各機能
2. 新感覚のテクスチャ転写型3Dペイント機能、SpotLight(ZBrush4)紹介とざっくりした使い方
3. 画像転写機能とトレス
4.
三次さんの新マトリョーシカ(3Zi_MatryoshkaDoll)を使わせていただいて、ZBrushのスポットライトでテクスチャを変更し、出力するまでの手順をメモしてみました。新マトリョーシカは、UV設定がすでにされているアイテムです。下図の左。
変更用のテクスチャは、CLIP STUDIOで2048x1024ピクセルの大きさにして自作しました。下図の右。

手順
1. 右上方のツールのインポートをクリックしてobj形式の新マトリョーシカを読み込む

2. 上方のEditをクリック

3. 上方のマテリアルからSkinShade4を選ぶ
(マテリアルを白くして、これから読み込むテクスチャの色を綺麗に反映させるため)

4. 右のツールのサブツールで新マトリョーシカを選んで、ジオメトリのディバイドでSubDiv5 位にする
(ポリゴン数が少ないとテクスチャの解像度が低くなるので、ポリゴン数を増やしておくため)

5. 上方のテクスチャのインポートから新マトリョーシカのテクスチャを読み込み、V(上下)反転しておく
(オリジナルテクスチャが貼られている位置を確認するための作業の初め)

6. 右のツールのテクスチャマップの四角の空のサムネイルをクリックし、出てきたQuick Pickの中から新マトリョーシカのテクスチャを読み込む
(オリジナルテクスチャが貼られている位置を目で確認するため)

7. テクスチャマップの四角の空のサムネイルをクリックし、Texture Offにしておく
(新たなテクスチャをつくって貼り付けるための準備)
8. スポットライトを使う前に、上方のZaddをクリックしてオレンジ色の表示を消し、RGB表示をクリックして有効にしておく

9. 上方のテクスチャのインポートから貼り付けたいテクスチャを選んで読み込む

10. このテクスチャを選んでスポットライトへ追加する。

11. スポットライトのダイヤルが出てくる:テクスチャ画像の編集が可能になるので転写する

12. テクスチャを転写したら、右のツールのテクスチャマップの四角の空のサムネイルの下にある●作成をクリックしてポリペイントから作成をクリック

13. テクスチャが作成されているのでこのテクスチャの右の上から2番目のテクスチャ複製をクリック
(この操作でCurrent Textureの中に新たに作ったテクスチャが入ります)
14. テクスチャを出力で適当なフォルダーを選んで保存します。OKをクリック
(テクスチャーサイズは上方のテクスチャをクリックすると幅と高さのスライダーが出てくるので変更できます)

下は、新しくできたテクスチャ。UVマップが施されたアイテムなので、UVマップ上に描かれています

15. 3DXchangeで新マトリョーシカを読み込み、新テクスチャを適用します
テクスチャが正しくマッピングされていないので、MaterialのOffset とTilingの右にある右下のMirror Vを1回クリックすると、正しくマッピングできます

16. キャラクター形式の新マトリョーシカにZBrushでつくったテクスチャを貼り付けてポースをつけてみました

(15.と16.はiCloneを使っている人向けです。)
スポットライトの使い方の要約:詳しいことは、下の参考にさせていただいたサイト1を参照してください。
ダイヤルの内側をドラッグで画像とダイヤルを移動できる。
ダイヤルが出ている時にZキーを押すとダイヤルが消え、ポリペイントとしてオブジェクトにテクスチャを転写できる。
さらにZキーを押すとダイヤルが出てきてテクスチャ画像の編集が可能になる。
つまり、スポットライトを起動している時は、Zキーでダイヤルモード/ペイントモードの切り替えができる。
Shift+Zを押すと、スポットライトモードから通常モードに切り替わるので、転写されたテクスチャを確認する。
転写は画像編集モードで不透明度を下げると見やすく出来る。
テクスチャを複数読み込んで作業することも可能。
SpotLightに読み込んだテクスチャは、別ファイルとして保存することもできる。
ドラッグ中、望まないエリアまで色を塗りつぶしてしまった場合、ドラッグの方向を逆にすれば戻せる。
Nudge(ゆがみブラシ)を除く大半の機能はCTRL+Zでは戻らないので、戻したい時は編集のアンデューカウンターで戻す。(癖でCTRL+Zを押すとモデルに影響が出てしまう。)
参考にさせていただいたサイト
1.ZBrush-SpotLight(スポットライト)の使い方と各機能
2. 新感覚のテクスチャ転写型3Dペイント機能、SpotLight(ZBrush4)紹介とざっくりした使い方
3. 画像転写機能とトレス
4.
この記事は外部ブログを参照しています。すべて見るには下のリンクをクリックしてください。
記事タイトル:ZBrushのスポットライト(SpotLight)を使ってテクスチャを変更し出力するまで
(ブログタイトル:月川拓海の世界)
アーカイブ
- 2025年11月(5)
- 2025年10月(10)
- 2025年9月(11)
- 2025年8月(14)
- 2025年7月(8)
- 2025年6月(11)
- 2025年5月(8)
- 2025年4月(3)
- 2025年3月(7)
- 2025年2月(9)
- 2025年1月(6)
- 2024年12月(14)
- 2024年11月(9)
- 2024年10月(7)
- 2024年9月(16)
- 2024年8月(11)
- 2024年7月(7)
- 2024年6月(11)
- 2024年5月(7)
- 2024年4月(11)
- 2024年3月(6)
- 2024年2月(8)
- 2024年1月(11)
- 2023年12月(6)
- 2023年11月(8)
- 2023年10月(5)
- 2023年9月(7)
- 2023年8月(7)
- 2023年7月(6)
- 2023年6月(6)
- 2023年5月(2)
- 2023年4月(3)
- 2023年3月(5)
- 2023年2月(5)
- 2023年1月(6)
- 2022年12月(7)
- 2022年11月(5)
- 2022年10月(7)
- 2022年9月(8)
- 2022年8月(9)
- 2022年7月(7)
- 2022年6月(11)
- 2022年5月(5)
- 2022年4月(8)
- 2022年3月(6)
- 2022年2月(5)
- 2022年1月(6)
- 2021年12月(5)
- 2021年11月(8)
- 2021年10月(7)
- 2021年9月(6)
- 2021年8月(6)
- 2021年7月(9)
- 2021年6月(8)
- 2021年5月(15)
- 2021年4月(10)
- 2021年3月(5)
- 2021年2月(7)
- 2021年1月(10)
- 2020年12月(11)
- 2020年11月(10)
- 2020年10月(10)
- 2020年9月(8)
- 2020年8月(8)
- 2020年7月(5)
- 2020年6月(3)
- 2020年5月(9)
- 2020年4月(14)
- 2020年3月(18)
- 2020年2月(10)
- 2020年1月(10)
- 2019年12月(12)
- 2019年11月(24)
- 2019年10月(30)
- 2019年9月(29)
- 2019年8月(15)
- 2019年7月(8)
- 2019年6月(12)
- 2019年5月(7)
- 2019年4月(7)
- 2019年3月(4)
- 2019年2月(9)
- 2019年1月(7)
- 2018年12月(9)
- 2018年11月(12)
- 2018年10月(10)
- 2018年9月(7)
- 2018年8月(8)
- 2018年7月(12)
- 2018年6月(7)
- 2018年5月(9)
- 2018年4月(13)
- 2018年3月(17)
- 2018年2月(10)
- 2018年1月(19)
- 2017年12月(14)
- 2017年11月(18)
- 2017年10月(16)
- 2017年9月(18)
- 2017年8月(15)
- 2017年7月(20)
- 2017年6月(19)
- 2017年5月(22)
- 2017年4月(11)
- 2017年3月(9)
- 2017年2月(9)
- 2017年1月(8)
- 2016年12月(8)
- 2016年11月(6)
- 2016年10月(2)
 ログイン
ログイン