ブログ記事
ブログ記事
この記事を書いたメンバー
名前: 喜多川春望
喜多川春望の作品
はっさくの作り方 その3(完)
その3です。これで終わるはず…
●別名保存で名前をつけます。

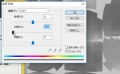
●保存した画像を修正していきます。お手持ちのグラフィックソフトを使用して彩度などを調整して白黒画像としてみます(ここではPhotoshopの調整レイヤーで対応)

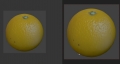
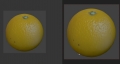
●さらにコントラストなどで白黒はっきりさせていきます。

●すると明るくて見えなかったつなぎ目の部分や塗り残しが見えてきます。こういったところを修正するというのも大事なことなので、色違いを見つけては戻って塗り直すか、グラフィックソフトで辻褄を合わせていきます。

中央部に筋目がある
おそらく赤道付近の塗り残し

中央部に色違い
これも赤道付近の作業でのコントラスト違い。
●テクスチャが完成したという前提で次へ…さっそくレンダリング…?と思ったら何も表示されません。そうです、このオブジェクトにはまだマテリアルが設定されていないのです。

●ノードというのを使ってマテリアル設定を行ないます。ノードエディタに切り替えます。

●立ち上げた直後は何も表示されないので、下部にある新規をクリックしてマテリアルを新規作成します。

●すると最低限の状態が組まれたノードの要素が表示されます。
ディフューズ(拡散反射)が100%で反映された状態です。

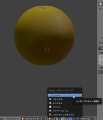
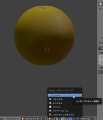
●画像を使って色を付けたいので追加→テクスチャ→画像テクスチャを選択します。

●すると画像テクスチャと書かれたウィンドウが表示されます。

●ノードを紐付けます。画像テクスチャのカラーとディフューズのカラーを接続させます。
(黄色い色が付いていますが、これらが関連づいていると覚えていても良いと思います)
 →
→  →
→

●この状態でレンダリングすると先程転転写した画像が球体に表示されるようになります。
ある意味これで完成でも良いのですが、もう一手間加えたいと思います。


(レンダリングした画像)
●例えばですが、光沢を入れるとツヤツヤとした感じがでるようになります。或いはバンプマッピングなどを入れて擬似凹凸を付けると質感もアップするのでおすすめです。


●さらに果物は完全な球体ではないので、微妙な凹凸を加えていきたいと思います。
プロパティタブにあるモディファイアのアイコンを選択します。

モディファイア(Modifier)と言うのはオブジェクトを直接変更するのではなくコンピュータ内で擬似的な変更を加えて元のオブジェクトを壊すこと無く変更する手段です。Shadeで言えばサブディビジョン機能であるカトマルクラークなどがこれに該当します。
●ディスプレイスと言うモディファイアと使って凹凸を加えてみます。

●モディファイアを追加した直後です。何もテクスチャがないので新しく画像を加えます。新規をクリックします。

●画像を追加した直後です。このままでは真っ白な画像が追加されたに過ぎずオブジェクトが派手に膨らんだだけになっています。詳細を決めるため右側のアイコンで詳細設定に変更します。

●詳細設定画面です。まだ何も表示されていません。

●凹凸を加えたいので、ズバリそのものの凹凸を画像のタイプから選択します。

●するとオブジェクトに大きな変化が起きます。相当大きな凹凸が加わりました。これを修正しつつ凹凸を適切な形にします。

●まず大きすぎる凹凸量を変更します。モディファイアのディスプレイスメントの量を調整します。

※オブジェクトの大きさにもよるので、この数値がからなずしも適正とは限りません。
●ディスプレイスメントの量を調整したことで大きさは落ち着いたと思います。さらにテクスチャにも複数の種類があるので、自分で良いと思ったテクスチャの種類を選んでください。

●おおよその形ができましたので、これでOKとします。

●レンダリングしてみます。大体の形ができました。これで完成です(^^
お疲れ様でした。

●別名保存で名前をつけます。
●保存した画像を修正していきます。お手持ちのグラフィックソフトを使用して彩度などを調整して白黒画像としてみます(ここではPhotoshopの調整レイヤーで対応)

●さらにコントラストなどで白黒はっきりさせていきます。

●すると明るくて見えなかったつなぎ目の部分や塗り残しが見えてきます。こういったところを修正するというのも大事なことなので、色違いを見つけては戻って塗り直すか、グラフィックソフトで辻褄を合わせていきます。

中央部に筋目がある
おそらく赤道付近の塗り残し

中央部に色違い
これも赤道付近の作業でのコントラスト違い。
●テクスチャが完成したという前提で次へ…さっそくレンダリング…?と思ったら何も表示されません。そうです、このオブジェクトにはまだマテリアルが設定されていないのです。

●ノードというのを使ってマテリアル設定を行ないます。ノードエディタに切り替えます。

●立ち上げた直後は何も表示されないので、下部にある新規をクリックしてマテリアルを新規作成します。
●すると最低限の状態が組まれたノードの要素が表示されます。
ディフューズ(拡散反射)が100%で反映された状態です。
●画像を使って色を付けたいので追加→テクスチャ→画像テクスチャを選択します。

●すると画像テクスチャと書かれたウィンドウが表示されます。

●ノードを紐付けます。画像テクスチャのカラーとディフューズのカラーを接続させます。
(黄色い色が付いていますが、これらが関連づいていると覚えていても良いと思います)
 →
→  →
→

●この状態でレンダリングすると先程転転写した画像が球体に表示されるようになります。
ある意味これで完成でも良いのですが、もう一手間加えたいと思います。


(レンダリングした画像)
●例えばですが、光沢を入れるとツヤツヤとした感じがでるようになります。或いはバンプマッピングなどを入れて擬似凹凸を付けると質感もアップするのでおすすめです。


●さらに果物は完全な球体ではないので、微妙な凹凸を加えていきたいと思います。
プロパティタブにあるモディファイアのアイコンを選択します。
モディファイア(Modifier)と言うのはオブジェクトを直接変更するのではなくコンピュータ内で擬似的な変更を加えて元のオブジェクトを壊すこと無く変更する手段です。Shadeで言えばサブディビジョン機能であるカトマルクラークなどがこれに該当します。
●ディスプレイスと言うモディファイアと使って凹凸を加えてみます。

●モディファイアを追加した直後です。何もテクスチャがないので新しく画像を加えます。新規をクリックします。

●画像を追加した直後です。このままでは真っ白な画像が追加されたに過ぎずオブジェクトが派手に膨らんだだけになっています。詳細を決めるため右側のアイコンで詳細設定に変更します。

●詳細設定画面です。まだ何も表示されていません。

●凹凸を加えたいので、ズバリそのものの凹凸を画像のタイプから選択します。

●するとオブジェクトに大きな変化が起きます。相当大きな凹凸が加わりました。これを修正しつつ凹凸を適切な形にします。

●まず大きすぎる凹凸量を変更します。モディファイアのディスプレイスメントの量を調整します。

※オブジェクトの大きさにもよるので、この数値がからなずしも適正とは限りません。
●ディスプレイスメントの量を調整したことで大きさは落ち着いたと思います。さらにテクスチャにも複数の種類があるので、自分で良いと思ったテクスチャの種類を選んでください。

●おおよその形ができましたので、これでOKとします。

●レンダリングしてみます。大体の形ができました。これで完成です(^^
お疲れ様でした。

この記事は外部ブログを参照しています。すべて見るには下のリンクをクリックしてください。
記事タイトル:はっさくの作り方 その3(完)
(ブログタイトル:レベル1)
 ログイン
ログイン