ブログ記事
ブログ記事
この記事を書いたメンバー
名前: 喜多川春望
喜多川春望の作品
はっさくの作り方 その2
その1の続きです。
●テクスチャのブラシマッピングをマスクに設定します。

●左下の方にテクスチャペイント用の画像が表示されます。これは位置を移動する必要があります。
詳細な解説はこちらをご覧ください。

※移動の仕方はリンク先を参考にしてください。間違ってもオブジェクトの方を変更しないようにしてください。
●上面から見 て大体で合わせます。

●ちょうどよい大きさになったらペイントを開始します。
※この時ブラシのサイズを大きくすると塗りつぶしが楽になります。
※色が付くと濃い目の色に変化します。

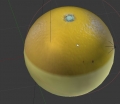
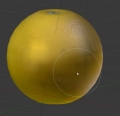
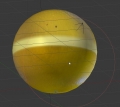
●上面方向のテクスチャ画像が転写された直後です。

●続けて下面からの転写用画像を登録します。テクスチャ画像を追加するので「+」ボタンで新規の画像を追加します。

●上面図同様ですが、下面方向の画像を開きます。

●手順は上面図と同じですが、ブラシの種類を先程追加した下面方向からに変えることを忘れずにしましょう。

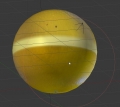
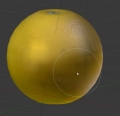
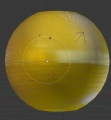
●下面方向からの転写が終わった直後です。丁度赤道付近のみが抜けています。
これはBlenderの仕様で、赤道付近までは球体の色がつかないようです。残りの部分を補完します。
やり方は幾つかあります。

●(方法1)横方向の画像を追加します。下面図同様画像を追加します。

●上面図や下面図同様、大きさを整えてブラシで転写するというのが一つの方法です。

●(方法2)別の方法としてPhotoshopで見られるようなスタンプツールを使って転写する方法です。クローン(clone)と言うブラシを選択します。

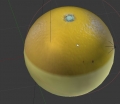
●3Dカーソルを使って、転写したい色味付近を選択します。(Ctrl+左クリック)

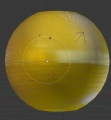
●選択したら色抜けしている辺りめがけてペイントします。すると3Dをカーソル付近の色味が転写されるようになります。
 →
→
●方法1、2いずれかの方法を使うなどしてテクスチャを完成させます。

●完成したテクスチャ画像を保存します。UV画像エディタに移ります。

●UV画像エディタには先程自動生成されたUVマップが表示されています。

●画像が表示されていないので、表示させます。(画像に何らかのタイトルを付けていたら無題ではなく設定した名前になっています)

●するとUVマップと一致したテクスチャ画像が表示されます。

●画像を保存します。別名保存で保存します。

長いのでその3へ…
●テクスチャのブラシマッピングをマスクに設定します。

●左下の方にテクスチャペイント用の画像が表示されます。これは位置を移動する必要があります。
詳細な解説はこちらをご覧ください。

※移動の仕方はリンク先を参考にしてください。間違ってもオブジェクトの方を変更しないようにしてください。
●上面から見 て大体で合わせます。

●ちょうどよい大きさになったらペイントを開始します。
※この時ブラシのサイズを大きくすると塗りつぶしが楽になります。
※色が付くと濃い目の色に変化します。

●上面方向のテクスチャ画像が転写された直後です。

●続けて下面からの転写用画像を登録します。テクスチャ画像を追加するので「+」ボタンで新規の画像を追加します。
●上面図同様ですが、下面方向の画像を開きます。

●手順は上面図と同じですが、ブラシの種類を先程追加した下面方向からに変えることを忘れずにしましょう。

●下面方向からの転写が終わった直後です。丁度赤道付近のみが抜けています。
これはBlenderの仕様で、赤道付近までは球体の色がつかないようです。残りの部分を補完します。
やり方は幾つかあります。

●(方法1)横方向の画像を追加します。下面図同様画像を追加します。

●上面図や下面図同様、大きさを整えてブラシで転写するというのが一つの方法です。

●(方法2)別の方法としてPhotoshopで見られるようなスタンプツールを使って転写する方法です。クローン(clone)と言うブラシを選択します。

●3Dカーソルを使って、転写したい色味付近を選択します。(Ctrl+左クリック)

●選択したら色抜けしている辺りめがけてペイントします。すると3Dをカーソル付近の色味が転写されるようになります。
 →
→
●方法1、2いずれかの方法を使うなどしてテクスチャを完成させます。

●完成したテクスチャ画像を保存します。UV画像エディタに移ります。

●UV画像エディタには先程自動生成されたUVマップが表示されています。

●画像が表示されていないので、表示させます。(画像に何らかのタイトルを付けていたら無題ではなく設定した名前になっています)

●するとUVマップと一致したテクスチャ画像が表示されます。

●画像を保存します。別名保存で保存します。

長いのでその3へ…
この記事は外部ブログを参照しています。すべて見るには下のリンクをクリックしてください。
記事タイトル:はっさくの作り方 その2
(ブログタイトル:レベル1)
 ログイン
ログイン