ブログ記事
ブログ記事
この記事を書いたメンバー
名前: 喜多川春望
喜多川春望の作品
はっさくの作り方
はっさくの作り方です。ちなみにCGでのです(汗)
画像枚数がものすごく多いので覚悟しておいてください(^^;
(やや初心者向けの記事です)
【注意:はっさくとして使いたい画像は前もって撮影が必要です】



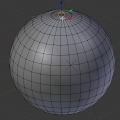
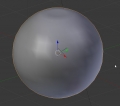
●まずBlenderを立ち上げます。そして球体のモデルを作ります。

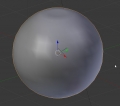
●作ったばかりの球体はポリゴンむき出しなので、スムーズにします。
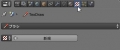
シェーディングのスムーズを適応します

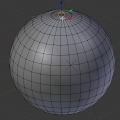
●球体を編集するので編集モードに入ります。TAB(マルチメニュー)→編集モード

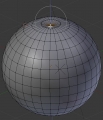
●球体の頂点を選択し、この部分を凹ませます。

●へこませる際にプロポーショナルでエティティングと言う機能を使うと周辺のポリゴン頂点にも影響させることが出来ます(Shade言うところのマグネット機能と同等のものです)

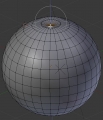
●頂点を凹ませます。コマンドはg=移動、z=Z軸方向となります。

●あまり見えませんが反対側のおしりの方も同様に凹ませます。

●ちょっと凹むくらいで良いと思います。

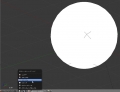
●続けてテクスチャペイントで色を付けていきますので、モードをテクスチャペイントに切り替えます。(Tab→テクスチャペイント)

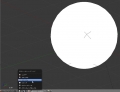
●切り替えた直後の画像です。シェーディングをテクスチャに切り替えます。

●この状態でペイントは出来ないので、UVマップを追加します。UVマップというのはポリゴンモデルに対して色を付けるための展開図のようものです。

※ここで生成されるUVMAPは何も考えずにコンピュータ任せに分解させるものです。
●続けてスロットに移りペイントモードを画像に切り替えます。

●続けて対象となるキャンバス画像を作ります。キャンバス画像→新規をクリックします。

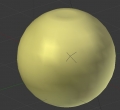
●キャンバス画像は何色でも良いのですが、UVマップの切れ目から余計な色が見えないように近似色とします。カラーから黄色っぽい色を選びます。

●球体のオブジェクトに色が付きました。

●続けてはっさくのテクスチャを作るので、ペイントのブラシの種類をテクスチャドロー(TEXDRAW)に変更します。

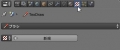
●プロパティに移りテクスチャに切り替えます

●テクスチャに移ったらブラシを選択し、「はっさく」として使いたい画像を開きます。

●まず上面から投影させたいので上面図を選択します。

●ブラシとして使う画像が登録されました

長いのでその2へ続きます…
画像枚数がものすごく多いので覚悟しておいてください(^^;
(やや初心者向けの記事です)
【注意:はっさくとして使いたい画像は前もって撮影が必要です】



●まずBlenderを立ち上げます。そして球体のモデルを作ります。

●作ったばかりの球体はポリゴンむき出しなので、スムーズにします。
シェーディングのスムーズを適応します

●球体を編集するので編集モードに入ります。TAB(マルチメニュー)→編集モード

●球体の頂点を選択し、この部分を凹ませます。

●へこませる際にプロポーショナルでエティティングと言う機能を使うと周辺のポリゴン頂点にも影響させることが出来ます(Shade言うところのマグネット機能と同等のものです)
●頂点を凹ませます。コマンドはg=移動、z=Z軸方向となります。

●あまり見えませんが反対側のおしりの方も同様に凹ませます。

●ちょっと凹むくらいで良いと思います。

●続けてテクスチャペイントで色を付けていきますので、モードをテクスチャペイントに切り替えます。(Tab→テクスチャペイント)

●切り替えた直後の画像です。シェーディングをテクスチャに切り替えます。

●この状態でペイントは出来ないので、UVマップを追加します。UVマップというのはポリゴンモデルに対して色を付けるための展開図のようものです。

※ここで生成されるUVMAPは何も考えずにコンピュータ任せに分解させるものです。
●続けてスロットに移りペイントモードを画像に切り替えます。

●続けて対象となるキャンバス画像を作ります。キャンバス画像→新規をクリックします。

●キャンバス画像は何色でも良いのですが、UVマップの切れ目から余計な色が見えないように近似色とします。カラーから黄色っぽい色を選びます。

●球体のオブジェクトに色が付きました。

●続けてはっさくのテクスチャを作るので、ペイントのブラシの種類をテクスチャドロー(TEXDRAW)に変更します。

●プロパティに移りテクスチャに切り替えます

●テクスチャに移ったらブラシを選択し、「はっさく」として使いたい画像を開きます。

●まず上面から投影させたいので上面図を選択します。
●ブラシとして使う画像が登録されました

長いのでその2へ続きます…
 ログイン
ログイン