 ブログ個人
ブログ個人
喜多川春望の作品 2017/3
グーグル+で投稿してみました
投稿日時:2017/03/27(月) 22:26

グーグル+にアップしたのはハッサクをモデリングしたものです(好きな食べ物なので)。
まずハッサクって言葉が聞きなれないせいか、そこに質問が集中しました(^^;
答えに困りましたが、日本原産のオレンジで味はグレープフルーツっぽい…であってたかな?とおもいますが…。中にはドイツの方で日本語勉強中という方もいらっしゃったりしてワールドワイドな体験をしてきました。直訳での解釈になりますが、この食べ物をどうやって想像したら良い(夢見たら良い?)?と言うようなコメントもありました。面白いコメントだと思いました(⌒▽⌒)
ちょっとずつですが、色補正とかレタッチのことも勉強していっています。
CG寺子屋も新しい名前にするので現在投票をしているところですが、雰囲気がartistsideのものとは徐々に変わってきたと思います。
正確に評価できるよう、色んな指摘も出てきましたし、そのための解決策も論じられるようになりました。最終的にはご自身の作風を重んじる風潮になればと思いますが、少し行き過ぎると「こうあるべき!」と言う強烈な「あるべき論」が出てしまうので、そこはむずかしいところです(汗)
それにしてもみずみずしい物を表現するってむずかしい…
はっさくの作り方 その3(完)
投稿日時:2017/03/25(土) 18:07
その3です。これで終わるはず…
●別名保存で名前をつけます。

●保存した画像を修正していきます。お手持ちのグラフィックソフトを使用して彩度などを調整して白黒画像としてみます(ここではPhotoshopの調整レイヤーで対応)

●さらにコントラストなどで白黒はっきりさせていきます。

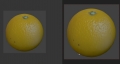
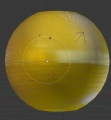
●すると明るくて見えなかったつなぎ目の部分や塗り残しが見えてきます。こういったところを修正するというのも大事なことなので、色違いを見つけては戻って塗り直すか、グラフィックソフトで辻褄を合わせていきます。

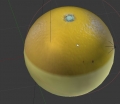
中央部に筋目がある
おそらく赤道付近の塗り残し

中央部に色違い
これも赤道付近の作業でのコントラスト違い。
●テクスチャが完成したという前提で次へ…さっそくレンダリング…?と思ったら何も表示されません。そうです、このオブジェクトにはまだマテリアルが設定されていないのです。

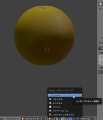
●ノードというのを使ってマテリアル設定を行ないます。ノードエディタに切り替えます。

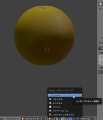
●立ち上げた直後は何も表示されないので、下部にある新規をクリックしてマテリアルを新規作成します。

●すると最低限の状態が組まれたノードの要素が表示されます。
ディフューズ(拡散反射)が100%で反映された状態です。

●画像を使って色を付けたいので追加→テクスチャ→画像テクスチャを選択します。

●すると画像テクスチャと書かれたウィンドウが表示されます。

●ノードを紐付けます。画像テクスチャのカラーとディフューズのカラーを接続させます。
(黄色い色が付いていますが、これらが関連づいていると覚えていても良いと思います)
 →
→  →
→

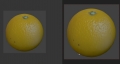
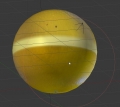
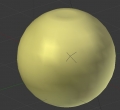
●この状態でレンダリングすると先程転転写した画像が球体に表示されるようになります。
ある意味これで完成でも良いのですが、もう一手間加えたいと思います。


(レンダリングした画像)
●例えばですが、光沢を入れるとツヤツヤとした感じがでるようになります。或いはバンプマッピングなどを入れて擬似凹凸を付けると質感もアップするのでおすすめです。


●さらに果物は完全な球体ではないので、微妙な凹凸を加えていきたいと思います。
プロパティタブにあるモディファイアのアイコンを選択します。

モディファイア(Modifier)と言うのはオブジェクトを直接変更するのではなくコンピュータ内で擬似的な変更を加えて元のオブジェクトを壊すこと無く変更する手段です。Shadeで言えばサブディビジョン機能であるカトマルクラークなどがこれに該当します。
●ディスプレイスと言うモディファイアと使って凹凸を加えてみます。

●モディファイアを追加した直後です。何もテクスチャがないので新しく画像を加えます。新規をクリックします。

●画像を追加した直後です。このままでは真っ白な画像が追加されたに過ぎずオブジェクトが派手に膨らんだだけになっています。詳細を決めるため右側のアイコンで詳細設定に変更します。

●詳細設定画面です。まだ何も表示されていません。

●凹凸を加えたいので、ズバリそのものの凹凸を画像のタイプから選択します。

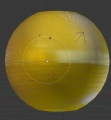
●するとオブジェクトに大きな変化が起きます。相当大きな凹凸が加わりました。これを修正しつつ凹凸を適切な形にします。

●まず大きすぎる凹凸量を変更します。モディファイアのディスプレイスメントの量を調整します。

※オブジェクトの大きさにもよるので、この数値がからなずしも適正とは限りません。
●ディスプレイスメントの量を調整したことで大きさは落ち着いたと思います。さらにテクスチャにも複数の種類があるので、自分で良いと思ったテクスチャの種類を選んでください。

●おおよその形ができましたので、これでOKとします。

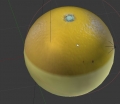
●レンダリングしてみます。大体の形ができました。これで完成です(^^
お疲れ様でした。

●別名保存で名前をつけます。
●保存した画像を修正していきます。お手持ちのグラフィックソフトを使用して彩度などを調整して白黒画像としてみます(ここではPhotoshopの調整レイヤーで対応)

●さらにコントラストなどで白黒はっきりさせていきます。

●すると明るくて見えなかったつなぎ目の部分や塗り残しが見えてきます。こういったところを修正するというのも大事なことなので、色違いを見つけては戻って塗り直すか、グラフィックソフトで辻褄を合わせていきます。

中央部に筋目がある
おそらく赤道付近の塗り残し

中央部に色違い
これも赤道付近の作業でのコントラスト違い。
●テクスチャが完成したという前提で次へ…さっそくレンダリング…?と思ったら何も表示されません。そうです、このオブジェクトにはまだマテリアルが設定されていないのです。

●ノードというのを使ってマテリアル設定を行ないます。ノードエディタに切り替えます。

●立ち上げた直後は何も表示されないので、下部にある新規をクリックしてマテリアルを新規作成します。
●すると最低限の状態が組まれたノードの要素が表示されます。
ディフューズ(拡散反射)が100%で反映された状態です。
●画像を使って色を付けたいので追加→テクスチャ→画像テクスチャを選択します。

●すると画像テクスチャと書かれたウィンドウが表示されます。

●ノードを紐付けます。画像テクスチャのカラーとディフューズのカラーを接続させます。
(黄色い色が付いていますが、これらが関連づいていると覚えていても良いと思います)
 →
→  →
→

●この状態でレンダリングすると先程転転写した画像が球体に表示されるようになります。
ある意味これで完成でも良いのですが、もう一手間加えたいと思います。


(レンダリングした画像)
●例えばですが、光沢を入れるとツヤツヤとした感じがでるようになります。或いはバンプマッピングなどを入れて擬似凹凸を付けると質感もアップするのでおすすめです。


●さらに果物は完全な球体ではないので、微妙な凹凸を加えていきたいと思います。
プロパティタブにあるモディファイアのアイコンを選択します。
モディファイア(Modifier)と言うのはオブジェクトを直接変更するのではなくコンピュータ内で擬似的な変更を加えて元のオブジェクトを壊すこと無く変更する手段です。Shadeで言えばサブディビジョン機能であるカトマルクラークなどがこれに該当します。
●ディスプレイスと言うモディファイアと使って凹凸を加えてみます。

●モディファイアを追加した直後です。何もテクスチャがないので新しく画像を加えます。新規をクリックします。

●画像を追加した直後です。このままでは真っ白な画像が追加されたに過ぎずオブジェクトが派手に膨らんだだけになっています。詳細を決めるため右側のアイコンで詳細設定に変更します。

●詳細設定画面です。まだ何も表示されていません。

●凹凸を加えたいので、ズバリそのものの凹凸を画像のタイプから選択します。

●するとオブジェクトに大きな変化が起きます。相当大きな凹凸が加わりました。これを修正しつつ凹凸を適切な形にします。

●まず大きすぎる凹凸量を変更します。モディファイアのディスプレイスメントの量を調整します。

※オブジェクトの大きさにもよるので、この数値がからなずしも適正とは限りません。
●ディスプレイスメントの量を調整したことで大きさは落ち着いたと思います。さらにテクスチャにも複数の種類があるので、自分で良いと思ったテクスチャの種類を選んでください。

●おおよその形ができましたので、これでOKとします。

●レンダリングしてみます。大体の形ができました。これで完成です(^^
お疲れ様でした。

はっさくの作り方 その2
投稿日時:2017/03/25(土) 17:10
その1の続きです。
●テクスチャのブラシマッピングをマスクに設定します。

●左下の方にテクスチャペイント用の画像が表示されます。これは位置を移動する必要があります。
詳細な解説はこちらをご覧ください。

※移動の仕方はリンク先を参考にしてください。間違ってもオブジェクトの方を変更しないようにしてください。
●上面から見 て大体で合わせます。

●ちょうどよい大きさになったらペイントを開始します。
※この時ブラシのサイズを大きくすると塗りつぶしが楽になります。
※色が付くと濃い目の色に変化します。

●上面方向のテクスチャ画像が転写された直後です。

●続けて下面からの転写用画像を登録します。テクスチャ画像を追加するので「+」ボタンで新規の画像を追加します。

●上面図同様ですが、下面方向の画像を開きます。

●手順は上面図と同じですが、ブラシの種類を先程追加した下面方向からに変えることを忘れずにしましょう。

●下面方向からの転写が終わった直後です。丁度赤道付近のみが抜けています。
これはBlenderの仕様で、赤道付近までは球体の色がつかないようです。残りの部分を補完します。
やり方は幾つかあります。

●(方法1)横方向の画像を追加します。下面図同様画像を追加します。

●上面図や下面図同様、大きさを整えてブラシで転写するというのが一つの方法です。

●(方法2)別の方法としてPhotoshopで見られるようなスタンプツールを使って転写する方法です。クローン(clone)と言うブラシを選択します。

●3Dカーソルを使って、転写したい色味付近を選択します。(Ctrl+左クリック)

●選択したら色抜けしている辺りめがけてペイントします。すると3Dをカーソル付近の色味が転写されるようになります。
 →
→
●方法1、2いずれかの方法を使うなどしてテクスチャを完成させます。

●完成したテクスチャ画像を保存します。UV画像エディタに移ります。

●UV画像エディタには先程自動生成されたUVマップが表示されています。

●画像が表示されていないので、表示させます。(画像に何らかのタイトルを付けていたら無題ではなく設定した名前になっています)

●するとUVマップと一致したテクスチャ画像が表示されます。

●画像を保存します。別名保存で保存します。

長いのでその3へ…
●テクスチャのブラシマッピングをマスクに設定します。

●左下の方にテクスチャペイント用の画像が表示されます。これは位置を移動する必要があります。
詳細な解説はこちらをご覧ください。

※移動の仕方はリンク先を参考にしてください。間違ってもオブジェクトの方を変更しないようにしてください。
●上面から見 て大体で合わせます。

●ちょうどよい大きさになったらペイントを開始します。
※この時ブラシのサイズを大きくすると塗りつぶしが楽になります。
※色が付くと濃い目の色に変化します。

●上面方向のテクスチャ画像が転写された直後です。

●続けて下面からの転写用画像を登録します。テクスチャ画像を追加するので「+」ボタンで新規の画像を追加します。
●上面図同様ですが、下面方向の画像を開きます。

●手順は上面図と同じですが、ブラシの種類を先程追加した下面方向からに変えることを忘れずにしましょう。

●下面方向からの転写が終わった直後です。丁度赤道付近のみが抜けています。
これはBlenderの仕様で、赤道付近までは球体の色がつかないようです。残りの部分を補完します。
やり方は幾つかあります。

●(方法1)横方向の画像を追加します。下面図同様画像を追加します。

●上面図や下面図同様、大きさを整えてブラシで転写するというのが一つの方法です。

●(方法2)別の方法としてPhotoshopで見られるようなスタンプツールを使って転写する方法です。クローン(clone)と言うブラシを選択します。

●3Dカーソルを使って、転写したい色味付近を選択します。(Ctrl+左クリック)

●選択したら色抜けしている辺りめがけてペイントします。すると3Dをカーソル付近の色味が転写されるようになります。
 →
→
●方法1、2いずれかの方法を使うなどしてテクスチャを完成させます。

●完成したテクスチャ画像を保存します。UV画像エディタに移ります。

●UV画像エディタには先程自動生成されたUVマップが表示されています。

●画像が表示されていないので、表示させます。(画像に何らかのタイトルを付けていたら無題ではなく設定した名前になっています)

●するとUVマップと一致したテクスチャ画像が表示されます。

●画像を保存します。別名保存で保存します。

長いのでその3へ…
はっさくの作り方
投稿日時:2017/03/25(土) 17:02
はっさくの作り方です。ちなみにCGでのです(汗)
画像枚数がものすごく多いので覚悟しておいてください(^^;
(やや初心者向けの記事です)
【注意:はっさくとして使いたい画像は前もって撮影が必要です】



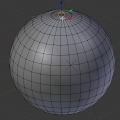
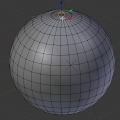
●まずBlenderを立ち上げます。そして球体のモデルを作ります。

●作ったばかりの球体はポリゴンむき出しなので、スムーズにします。
シェーディングのスムーズを適応します

●球体を編集するので編集モードに入ります。TAB(マルチメニュー)→編集モード

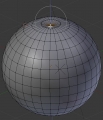
●球体の頂点を選択し、この部分を凹ませます。

●へこませる際にプロポーショナルでエティティングと言う機能を使うと周辺のポリゴン頂点にも影響させることが出来ます(Shade言うところのマグネット機能と同等のものです)

●頂点を凹ませます。コマンドはg=移動、z=Z軸方向となります。

●あまり見えませんが反対側のおしりの方も同様に凹ませます。

●ちょっと凹むくらいで良いと思います。

●続けてテクスチャペイントで色を付けていきますので、モードをテクスチャペイントに切り替えます。(Tab→テクスチャペイント)

●切り替えた直後の画像です。シェーディングをテクスチャに切り替えます。

●この状態でペイントは出来ないので、UVマップを追加します。UVマップというのはポリゴンモデルに対して色を付けるための展開図のようものです。

※ここで生成されるUVMAPは何も考えずにコンピュータ任せに分解させるものです。
●続けてスロットに移りペイントモードを画像に切り替えます。

●続けて対象となるキャンバス画像を作ります。キャンバス画像→新規をクリックします。

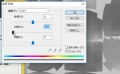
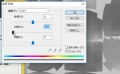
●キャンバス画像は何色でも良いのですが、UVマップの切れ目から余計な色が見えないように近似色とします。カラーから黄色っぽい色を選びます。

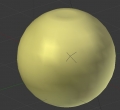
●球体のオブジェクトに色が付きました。

●続けてはっさくのテクスチャを作るので、ペイントのブラシの種類をテクスチャドロー(TEXDRAW)に変更します。

●プロパティに移りテクスチャに切り替えます

●テクスチャに移ったらブラシを選択し、「はっさく」として使いたい画像を開きます。

●まず上面から投影させたいので上面図を選択します。

●ブラシとして使う画像が登録されました

長いのでその2へ続きます…
画像枚数がものすごく多いので覚悟しておいてください(^^;
(やや初心者向けの記事です)
【注意:はっさくとして使いたい画像は前もって撮影が必要です】



●まずBlenderを立ち上げます。そして球体のモデルを作ります。

●作ったばかりの球体はポリゴンむき出しなので、スムーズにします。
シェーディングのスムーズを適応します

●球体を編集するので編集モードに入ります。TAB(マルチメニュー)→編集モード

●球体の頂点を選択し、この部分を凹ませます。

●へこませる際にプロポーショナルでエティティングと言う機能を使うと周辺のポリゴン頂点にも影響させることが出来ます(Shade言うところのマグネット機能と同等のものです)
●頂点を凹ませます。コマンドはg=移動、z=Z軸方向となります。

●あまり見えませんが反対側のおしりの方も同様に凹ませます。

●ちょっと凹むくらいで良いと思います。

●続けてテクスチャペイントで色を付けていきますので、モードをテクスチャペイントに切り替えます。(Tab→テクスチャペイント)

●切り替えた直後の画像です。シェーディングをテクスチャに切り替えます。

●この状態でペイントは出来ないので、UVマップを追加します。UVマップというのはポリゴンモデルに対して色を付けるための展開図のようものです。

※ここで生成されるUVMAPは何も考えずにコンピュータ任せに分解させるものです。
●続けてスロットに移りペイントモードを画像に切り替えます。

●続けて対象となるキャンバス画像を作ります。キャンバス画像→新規をクリックします。

●キャンバス画像は何色でも良いのですが、UVマップの切れ目から余計な色が見えないように近似色とします。カラーから黄色っぽい色を選びます。

●球体のオブジェクトに色が付きました。

●続けてはっさくのテクスチャを作るので、ペイントのブラシの種類をテクスチャドロー(TEXDRAW)に変更します。

●プロパティに移りテクスチャに切り替えます

●テクスチャに移ったらブラシを選択し、「はっさく」として使いたい画像を開きます。

●まず上面から投影させたいので上面図を選択します。
●ブラシとして使う画像が登録されました

長いのでその2へ続きます…
2017年3月
| <<前月 | 翌月>> |
| |
| |
| |
| |
 ログイン
ログイン