ブログメンバー
ブログメンバー
喜多川春望の作品
SubstancePainter購入!
投稿日時:2017/11/26(日) 20:31


肌マテリアルの再設定
投稿日時:2017/11/11(土) 14:20
肌マテリアル設定
投稿日時:2017/11/04(土) 22:03
Tシャツ計画とお誕生日!
投稿日時:2017/09/17(日) 16:52

 ですね
ですね
セーラー服でコラボ
投稿日時:2017/09/10(日) 16:50
MarvelousDesigner
投稿日時:2017/07/09(日) 17:39
 )
)

水着まちゅり2017に投稿しました
投稿日時:2017/07/01(土) 12:31
リアル化の続き
投稿日時:2017/06/18(日) 21:33
クールビューティー?
投稿日時:2017/05/27(土) 11:53
リアル路線に挑戦!
投稿日時:2017/05/14(日) 23:21
桜の中のさくら
投稿日時:2017/04/17(月) 21:29
 Her name is Sakura.
Her name is Sakura.Sakura is flying inside Sakura.
The power of Hagoromo might make her dance in the sky.
とは、グーグル+用の投稿英文です。あっているかな?「羽衣の力によって空を舞う」という事を描いているつもりなのですが、ちょっと不安…
桜はチュートリアルを見ながら作っていますが、そのまま使うと絵的には物足りなさがあったので、テクスチャの方を少し変更しています。モデリングだけではなく、仕上げの方法を色んな方から教わりながら作ったので、だいぶ良い感じになったと思っています(今のところ)
思うことは、やはり3DCGと言うソフトは一つのツールであって、何を持って完成とさせるかはその人なりのやり方があるんだと言うことです。
マルチパスから色んな情報が得られること、それをグラフィックソフトで整えていくこと、最終的には色補正があること、そんな感じで作品を一つ一つレベルアップさせていくと言う事が過程として得られたと思います。
グーグル+で投稿してみました
投稿日時:2017/03/27(月) 22:26

グーグル+にアップしたのはハッサクをモデリングしたものです(好きな食べ物なので)。
まずハッサクって言葉が聞きなれないせいか、そこに質問が集中しました(^^;
答えに困りましたが、日本原産のオレンジで味はグレープフルーツっぽい…であってたかな?とおもいますが…。中にはドイツの方で日本語勉強中という方もいらっしゃったりしてワールドワイドな体験をしてきました。直訳での解釈になりますが、この食べ物をどうやって想像したら良い(夢見たら良い?)?と言うようなコメントもありました。面白いコメントだと思いました(⌒▽⌒)
ちょっとずつですが、色補正とかレタッチのことも勉強していっています。
CG寺子屋も新しい名前にするので現在投票をしているところですが、雰囲気がartistsideのものとは徐々に変わってきたと思います。
正確に評価できるよう、色んな指摘も出てきましたし、そのための解決策も論じられるようになりました。最終的にはご自身の作風を重んじる風潮になればと思いますが、少し行き過ぎると「こうあるべき!」と言う強烈な「あるべき論」が出てしまうので、そこはむずかしいところです(汗)
それにしてもみずみずしい物を表現するってむずかしい…
はっさくの作り方 その3(完)
投稿日時:2017/03/25(土) 18:07
●別名保存で名前をつけます。
●保存した画像を修正していきます。お手持ちのグラフィックソフトを使用して彩度などを調整して白黒画像としてみます(ここではPhotoshopの調整レイヤーで対応)

●さらにコントラストなどで白黒はっきりさせていきます。

●すると明るくて見えなかったつなぎ目の部分や塗り残しが見えてきます。こういったところを修正するというのも大事なことなので、色違いを見つけては戻って塗り直すか、グラフィックソフトで辻褄を合わせていきます。

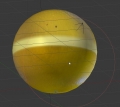
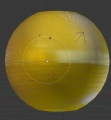
中央部に筋目がある
おそらく赤道付近の塗り残し

中央部に色違い
これも赤道付近の作業でのコントラスト違い。
●テクスチャが完成したという前提で次へ…さっそくレンダリング…?と思ったら何も表示されません。そうです、このオブジェクトにはまだマテリアルが設定されていないのです。

●ノードというのを使ってマテリアル設定を行ないます。ノードエディタに切り替えます。

●立ち上げた直後は何も表示されないので、下部にある新規をクリックしてマテリアルを新規作成します。
●すると最低限の状態が組まれたノードの要素が表示されます。
ディフューズ(拡散反射)が100%で反映された状態です。
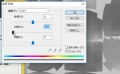
●画像を使って色を付けたいので追加→テクスチャ→画像テクスチャを選択します。

●すると画像テクスチャと書かれたウィンドウが表示されます。

●ノードを紐付けます。画像テクスチャのカラーとディフューズのカラーを接続させます。
(黄色い色が付いていますが、これらが関連づいていると覚えていても良いと思います)
 →
→  →
→

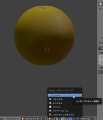
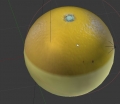
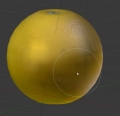
●この状態でレンダリングすると先程転転写した画像が球体に表示されるようになります。
ある意味これで完成でも良いのですが、もう一手間加えたいと思います。


(レンダリングした画像)
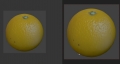
●例えばですが、光沢を入れるとツヤツヤとした感じがでるようになります。或いはバンプマッピングなどを入れて擬似凹凸を付けると質感もアップするのでおすすめです。


●さらに果物は完全な球体ではないので、微妙な凹凸を加えていきたいと思います。
プロパティタブにあるモディファイアのアイコンを選択します。
モディファイア(Modifier)と言うのはオブジェクトを直接変更するのではなくコンピュータ内で擬似的な変更を加えて元のオブジェクトを壊すこと無く変更する手段です。Shadeで言えばサブディビジョン機能であるカトマルクラークなどがこれに該当します。
●ディスプレイスと言うモディファイアと使って凹凸を加えてみます。

●モディファイアを追加した直後です。何もテクスチャがないので新しく画像を加えます。新規をクリックします。

●画像を追加した直後です。このままでは真っ白な画像が追加されたに過ぎずオブジェクトが派手に膨らんだだけになっています。詳細を決めるため右側のアイコンで詳細設定に変更します。

●詳細設定画面です。まだ何も表示されていません。

●凹凸を加えたいので、ズバリそのものの凹凸を画像のタイプから選択します。

●するとオブジェクトに大きな変化が起きます。相当大きな凹凸が加わりました。これを修正しつつ凹凸を適切な形にします。

●まず大きすぎる凹凸量を変更します。モディファイアのディスプレイスメントの量を調整します。

※オブジェクトの大きさにもよるので、この数値がからなずしも適正とは限りません。
●ディスプレイスメントの量を調整したことで大きさは落ち着いたと思います。さらにテクスチャにも複数の種類があるので、自分で良いと思ったテクスチャの種類を選んでください。

●おおよその形ができましたので、これでOKとします。

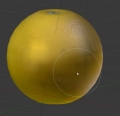
●レンダリングしてみます。大体の形ができました。これで完成です(^^
お疲れ様でした。

はっさくの作り方 その2
投稿日時:2017/03/25(土) 17:10
●テクスチャのブラシマッピングをマスクに設定します。

●左下の方にテクスチャペイント用の画像が表示されます。これは位置を移動する必要があります。
詳細な解説はこちらをご覧ください。

※移動の仕方はリンク先を参考にしてください。間違ってもオブジェクトの方を変更しないようにしてください。
●上面から見 て大体で合わせます。

●ちょうどよい大きさになったらペイントを開始します。
※この時ブラシのサイズを大きくすると塗りつぶしが楽になります。
※色が付くと濃い目の色に変化します。

●上面方向のテクスチャ画像が転写された直後です。

●続けて下面からの転写用画像を登録します。テクスチャ画像を追加するので「+」ボタンで新規の画像を追加します。
●上面図同様ですが、下面方向の画像を開きます。

●手順は上面図と同じですが、ブラシの種類を先程追加した下面方向からに変えることを忘れずにしましょう。

●下面方向からの転写が終わった直後です。丁度赤道付近のみが抜けています。
これはBlenderの仕様で、赤道付近までは球体の色がつかないようです。残りの部分を補完します。
やり方は幾つかあります。

●(方法1)横方向の画像を追加します。下面図同様画像を追加します。

●上面図や下面図同様、大きさを整えてブラシで転写するというのが一つの方法です。

●(方法2)別の方法としてPhotoshopで見られるようなスタンプツールを使って転写する方法です。クローン(clone)と言うブラシを選択します。

●3Dカーソルを使って、転写したい色味付近を選択します。(Ctrl+左クリック)

●選択したら色抜けしている辺りめがけてペイントします。すると3Dをカーソル付近の色味が転写されるようになります。
 →
→
●方法1、2いずれかの方法を使うなどしてテクスチャを完成させます。

●完成したテクスチャ画像を保存します。UV画像エディタに移ります。

●UV画像エディタには先程自動生成されたUVマップが表示されています。

●画像が表示されていないので、表示させます。(画像に何らかのタイトルを付けていたら無題ではなく設定した名前になっています)

●するとUVマップと一致したテクスチャ画像が表示されます。

●画像を保存します。別名保存で保存します。

長いのでその3へ…
はっさくの作り方
投稿日時:2017/03/25(土) 17:02
画像枚数がものすごく多いので覚悟しておいてください(^^;
(やや初心者向けの記事です)
【注意:はっさくとして使いたい画像は前もって撮影が必要です】



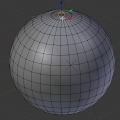
●まずBlenderを立ち上げます。そして球体のモデルを作ります。

●作ったばかりの球体はポリゴンむき出しなので、スムーズにします。
シェーディングのスムーズを適応します

●球体を編集するので編集モードに入ります。TAB(マルチメニュー)→編集モード

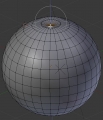
●球体の頂点を選択し、この部分を凹ませます。

●へこませる際にプロポーショナルでエティティングと言う機能を使うと周辺のポリゴン頂点にも影響させることが出来ます(Shade言うところのマグネット機能と同等のものです)
●頂点を凹ませます。コマンドはg=移動、z=Z軸方向となります。

●あまり見えませんが反対側のおしりの方も同様に凹ませます。

●ちょっと凹むくらいで良いと思います。

●続けてテクスチャペイントで色を付けていきますので、モードをテクスチャペイントに切り替えます。(Tab→テクスチャペイント)

●切り替えた直後の画像です。シェーディングをテクスチャに切り替えます。

●この状態でペイントは出来ないので、UVマップを追加します。UVマップというのはポリゴンモデルに対して色を付けるための展開図のようものです。

※ここで生成されるUVMAPは何も考えずにコンピュータ任せに分解させるものです。
●続けてスロットに移りペイントモードを画像に切り替えます。

●続けて対象となるキャンバス画像を作ります。キャンバス画像→新規をクリックします。

●キャンバス画像は何色でも良いのですが、UVマップの切れ目から余計な色が見えないように近似色とします。カラーから黄色っぽい色を選びます。

●球体のオブジェクトに色が付きました。

●続けてはっさくのテクスチャを作るので、ペイントのブラシの種類をテクスチャドロー(TEXDRAW)に変更します。

●プロパティに移りテクスチャに切り替えます

●テクスチャに移ったらブラシを選択し、「はっさく」として使いたい画像を開きます。

●まず上面から投影させたいので上面図を選択します。
●ブラシとして使う画像が登録されました

長いのでその2へ続きます…
Fusion360を試用
投稿日時:2017/02/25(土) 18:04
データを作った後、OBJ、FBX等の3Dデータとしてエクスポートもできるので3DCGソフトにもデータを移行させることが可能です。
Autodesk Fusion 360を無料で使う方法
試しにBlenderやShadeにもデータをインポートしてみましたがうまくいきました(BlenderのみOBJでエラーが出ましたが…)
3DCGには3DCGの良さがありますし、3DCADには3DCADの良さがあるように思います。
一概に比較は難しいですが、簡単に使い勝手の良さを紹介できたらと思います。
3DCADは操作履歴が残ります。その為、データを見れば分かるのですが全く同じものを作ることが可能です。スプライン曲線のような自由曲線は再現がむずかしい所がありますが、近似値によるデータ作成が可能です。

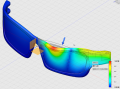
ちなみにこれがFusion360を使って作ったサングラスもどきです。

レンダリングもFusion360で行いました。結構きれいなのでびっくりしました。
マテリアルはすでにCADを内に用意されています。と言ってもいわゆるテクスチャとかばかりではなく、CADらしく素材情報が入っています。
例えば熱伝導率やポアソン比、降伏強度などが入っていて、解析もできるようになっています。
ちなみに3DCADではこの時初めてポリゴンと言うものを意識します。
解析するにはポリゴンで三角面を構成する必要があるからです。

画面は試しに任意の方向に50N(約5kg)で押した結果です。材質はPA6(ナイロン)と言う一般的なプラスチック素材です。プラスチックも簡単に言うとチョコレートのように溶けても再生できるものとクッキーのような素材の2種類があります(熱可逆性、熱硬化性)
色んな特性がありますが、それらも一緒に入るので面白いところです。
肝心なCGへのデータ移行ですがFBXを使用してBlenderに追加してみました。


何となく「危ない刑事」を真似してみたくなって、作ってみました。

そう言えばこれはかなり大きなことかもしれませんが、レンダリングや解析など、コンピュータに高負荷のかかる作業はクラウドで作業ができるので、自分のコンピュータは常に快適に作業ができるというのも嬉しいところです。
投稿サイトの名前募集開始
投稿日時:2017/02/04(土) 16:55
ここに至るまで約2ヶ月位ですが、ほとんどノンストップでWeb製作をしました。

特にシステムなことは、ほとんどしおんさんにお願いしてました。しおんさんがいなかったらこのサイトそのものが無かったかもしれません。本当に感謝しております、

試験運用は私のミスがあって、一度リセットされたことがありました(汗)が、バックアップを持っていたので、リカバリーすることが出来ました。
それにしても、こんなにもオリジナル作品の投稿があるとは思いませんでした。3日に一度くらい?と言うペースを考えていたのですが、結果的にはFC2の時と全く変わらず、ほぼ毎日のように何かしらの行動があります。
行動の核となるメンバーがいてくれると、とても事が運びやすくなって感謝しています。
最近ではモデリング問題が出たり、作品向上のためのノウハウも皆で共有できるようにと言う動きも出てきました。投稿するのは3DCGが一番多いわけですが、結果としてはCGとなるわけなので、レタッチなども必須となるわけですからこういう所も頑張っていけたらと思います。
私もBlenderとShadeと両方を使ってモデリングの問題を解いたり、問題を作っていこうと思います。どちらかと言うと機械系モデリングの問題が多くなりそうですが…
モデリングは良いのですが、出来たらマテリアル設定とか光源設定とかCG製作に必要な知識を共有
していけたらいいなぁと思います。
サ イト名が決まったらいよいよ正式な運用に入りたいと思います。
※現在、諸事情によりサイトへの登録は事前承認制にさせていただきました。
新画像投稿サイト開始
投稿日時:2017/01/09(月) 23:01
初日から投稿があり、それに伴い説明しないといけない箇所がでたり、マニュアルを作ったりと
やるべきことがたくさんあって、とても忙しい三連休となりました。
これからは修正ペースがゆっくりになりますが、少しずつ完成度を上げていこうと思います。
ちなみに中身はartistsideの雰囲気にできるだけ近づけました。
ご協力いただいたしおんさんには大変感謝しております


システム的にはまだまだやらないといけないところがありますが、ひとまず試験が出来る所まで来たので
ひと安心です。これからサイトの名称やロゴマークも公募して決めていくと思います。
システムの設定も大変ですが、勝手が似ているとは言え操作系が変わっているところもあるので、それを
説明するためのマニュアルも同時に作っています。
できるだけ賑やかだった頃のartistsideの雰囲気に近づけるために参加されている方には色々なお願いをしています。
1つは「自己紹介」の項目を必ず埋めてください。
2つは活動実績を残してください。
3つは投稿した作品にコメントがついた場合は、お返事をしてください。
一番ネックなのは活動実績かと思います。お忙しいかたもいらっしゃると思いますが、何らかの形で活動した
実績を挙げてもらおうということをお願いしています。その為、ネタ不足に陥りやすいと思うので、幾つか
救済策も検討しています。
管理者からはログイン履歴が分かるのですが、それだと第三者には分からず、なるべく判断基準を
第三者の方でも分かるようにと言うことで考えています。一番いいのは作品投稿ですが、そんなに簡単に
ポンポン作品ができるわけもないので「作品に対してコメントを付ける」「ブログをお持ちの方は更新する」
「専用コミュニティに作りかけや質問でもいいので投稿してもらう」と言う事を考えています。
新しいサイトは以上のように、コミュニティを重視した作りにしています。
作品に対しては多少辛口になると思われますが、それはartistsideとは違う流れにしたいと思います。
サイト運営がうまくいくようになりましたら、いろんな方にお誘いをかけると思いますが、
その時は「遂にきたな」と思ってください。改めて、よろしくお願いいたしますm(_ _)m
新しい画像投稿サイトの試験運用を開始いたします。
[お知らせ] 投稿日時:2017/01/08(日) 12:38
投稿方法は現在マニュアル化しているところですが、おそらく殆どの方は特に解説を見なくても使用が出来ると思いますので、後日発表いたします。
それとご利用される皆様にお願いです。
新画像投稿サイトの容量は100GBとなっています。
その為、投稿制限を若干厳しくさせていただきました。
【投稿制限】
・画像投稿の総容量は 1日あたり 5MByteまで にご協力ください
・画像投稿の際、可能であればJPEGの使用をお願いします。
FC2のCG寺子屋の制限は400KBなので、それに比べれば遥かに大容量ですが、少しでもサーバ容量の寿命を伸ばすことにご協力いただけましたらと思います。
【参加者のみんなで長く続けるためのお願い】
投稿制限はできればかけたくないと思いますが、現状のサーバ容量には制限がございます。少しでも皆さんの投稿が長く続けられるようにできればと思いますので、ご協力をお願い致します。
※データーの総量が100GBに迫った場合、インフォメーションでお知らせした後、過去作品から削除させていただく場合がありますのでご了承ください。
【注意】
今回は試験運用です。
投稿された作品は予告なく削除ないし、移動などの処置が考えられます。作品として残したい場合は、再度の投稿が必要となることも考えられますので、ご容赦願います。
【確認事項】
運用ルールとして挙げさせていただいた「基本方針」は参加される方は必ずご一読願います。
試験開始からこの基本方針を検討させていただきたく思います。
皆様からのご意見を踏まえて、基本方針は改訂されていきますので、ご意見・ご要望を掲示板に書き込み願います。
以上が参加のための確認事項となりますので、ご利用の際にはこれらのお願いを可能な限り満たしていただくようお願い申し上げます。
それではいよいよおまたせ致しましたが、新しい画像投稿サイトのURLになります。
「CG寺子屋(仮称)テスト版」
http://cgterakoya.sakura.ne.jp/terakoya/
※登録にはEメールアドレスが必要となります。
※ブックマークはトップページをお願い致します。
( トップページには通知情報が表示される場合があります。)
以上です。
画像投稿サイト…再び
投稿日時:2016/12/17(土) 09:25
今度は自分がやりたいと思っていたオリジナル中心のサイトということではなく、artistsideの閉鎖に伴っての行動です。
8年間と言う期間、画像投稿サイトとして活動していたそうですね。そのうちの僅かな期間ではありますが、投稿をさせていただいていました。無くなってしまう…と言うとちょっとニュアンスが違うかもしれませんが、Twitterのアカウントは保持するそうです。これは無料SNSだし、何かしら使いみちがあるかも?と言う感じでしょうね。

こちらはタイトル画面になります。
見ての通りartistsideの作りにそっくりかと思います。それもそのはず、使用しているプログラムは「OpenPNE」と言うオープンソースのソフトを使っていますが、artistsideのはOpenPNE2をベースに、こちらはOpenPNE3をベースに作っているからです。
以前のてげてげMAGAZINEはWordPressをベースに作ってました。素人の私でもたくさんあるプラグインをインストールすることで多彩な機能が追加できるのは重宝しまいた。が、いかんせんサイトの動きが遅いので、かなりストレスを感じてました。
その点、OpenPNEは初めからSNS機能に特化したプログラムでもあるので、動きが非常に軽いです。
本来社内用SNSとして開発されたみたいですが、色んなSNSのベースとして活用されているのを見かけます。
FC2のフリーSNSもそうですしね。

こちらは作品投稿の画面です。
作品投稿スペースが3つ用意されています。これはデフォルト状態がそうなっているので、3つ出てます。
そんなにたくさん一度に投稿するかな?と思ったりもしましたが、実際私はいくつも画像を用意して投稿していたので、それなりに使いみちがあるかも?と言うことで複数投稿の状態を維持しようかと検討しています。

こちらは作品閲覧画面です。
コメント欄にも画像を添付できるようになっています。前のてげてげMAGAZINEも同じようなことをしていましたが、
コメント欄にも画像が添付できると面白いなぁと思ったので、これは付けてみたいと思っています。
ホーム画面に立ち戻ると、左下にタイムラインがあると思います。これはTwitterみたいな機能のようです。
WordPressのbuddypressだとアクティビティと呼ばれていた部分です。ここには投稿した人の動きやちょっとしたつぶやきなどもでてくるようです。こういう機能も追加してみました。
あとOpenPNEはスマートフォンにも対応しているようです。まだそちらのレイアウトは手を付けていませんが、スマホからも見る方が居るようならば、手を付けようかと思います。
ただ、このサイトは試験中のため、いつごろ運用開始できるかは不明です。
その間はこのブログでもお世話になっているFC2のフリーSNSを利用させていただいて「CG寺子屋」を開催しています。
目的としてはartistside閉鎖後にも人の連絡ができるように、プロフィール登録(保存)の目的で作りました。
しかし、こちらもSNSと同等機能を持っているため、日記作成のなかに作品投稿もできたりするため、私の考えていた以上に盛り上がりを見せていて驚いています

名前についてですが、「寺子屋のような雰囲気が良かった」と言うartistside内でのコメントがあったので、CG学校ならず、CG寺子屋にしています。新サイトはまだ名前がないので一般公募で決めようと思っています。
参加は自由なので、気の向いた方は参加していただけたらと思います。artistside内での活動が分かるようにユーザ名だけは必須にしていますが、それ以外はFC2が無料なので~と言うことで個人情報を欲しているようですが…まぁ仮名でも問題ないと思いますけどね…
意外と?と言うと失礼ですが、フリーSNSとだから大したこと無いと思っていましたが、思いの外サポートの反応などが早く、質問したらすぐ回答が得られるので、しっかりした対応がFc2は出来てるなぁと感心しています。無料で使っているのにこんなに早いというのはなかなかないように思います。
Cojeさんのミク
投稿日時:2016/10/23(日) 21:46
とても作りが細かくて、可愛らしく出来ていると思いました

元はMetasequoiaデータですが、Blenderにインポート出来るのでデータを読み込みました。
後はデータの修復とマテリアル設定が全て無くなっているので、自前で設定し直しました。

色付きでなおかつ立体データとして自分のパソコンで観られると言うのは新しいスタイルですね


まだちゃんと設定しきれていないところがありますが、こんな感じで自分のパソコンにCojeさんの作品がきました。
色は多少自分なりにアレンジしているところがありますので、オリジナルとは違っていると思います。
ちなみに背景の四角いキューブが手付かずの状態です。三角面がそのままなのでレンダリング結果がおかしいのはそのためです。
あと髪の毛がオリジナルテクスチャ画像を使うと前髪がツンツンヘアになってしまいましたので、この辺りは自分で修正しました。
Metasequoiaだと普通に見えたのですが、これはどういうわけなのか?今後検証してみたいと思います。
お気に入りの方の作品が間近で観られるなんて贅沢な気分です

涙
投稿日時:2016/10/01(土) 23:27
 」と言うのを考えてました。
」と言うのを考えてました。
上手く行ったか分かりませんが、現状こんな感じで泣き顔を表現してみました。どうでしょう?
涙はパーティクルを使って、表現しています。

涙の元のモデルはこんな感じで、複数のオブジェクトを用意しています。これを顔の表面に流れるようにパーティクル設定をしています。

実際に涙を流す範囲を設定した所です。

実際のオブジェクトはこんな感じで埋め込まれています。この表面上に先程のオブジェクトがランダムに配置されるようにしています。
涙のマテリアルはグラスマテリアルを使ったのですが、水の屈折率のままだと単純に透過するだけで、光をまともに反射してくれませんでした。あと、誇張表現にするのもあって、多少輝度をあげています。
最後に、気がついたか分かりませんが、服装を「君の名は。」に出てくる宮水三葉を多少意識してみました

伝う涙をくっつけるのも考えたのですが、長すぎる涙のオブジェクトは方向を付けるのが難しいのと、人間のように丸い表面を伝うには円弧に合わせた形を作らないといけないので、だったら一品物で作ったほうが良いと判断して作っていません。
メタボールで水がくっつけられるというのも考えましたが、その都度物理演算をするのも面倒なので、現状の方法を考えつきました。
あと、涙のオブジェクトは「影」を非表示にしています。涙は表面を伝うものなので、明確に影が出来ることは考えられないからです。Blenderは影の落ち方が正確なのか分かりませんが、涙一粒一粒に影を落とすため、ぶつぶつがたくさんあるように見えました。落ちる涙は別なのですが、伝う涙は影ができないほうが自然に思えました。
 ログイン
ログイン